Whisper App Case Study
Sequoia Capital backed startup Whisper is a social network connecting over 250 million users through iOS, Android and Web distributed content.
Whisper
Sequoia Capital backed startup Whisper is a social network connecting over 250 million users through iOS, Android and Web distributed content.
When
2013 - 2017
Employer
Whisper
Role
Design Lead
Mission
Founded in 2012, Whisper is a social network like no other. Unlike traditional social networks that have become a highlight real of our lives, Whisper is a place for those thoughts and moments you aren’t so public about. On the platform, users anonymously express themselves by sharing a composition of text with an image or video background. Whisper has become a community of genuine connection through empathy and sympathy of its users. Inspired by the mission, I devoted the next four years to improving the lives of millions by designing a product that makes our world a little more human.
Users & Audience
The target users of Whisper are adolescents and young adults still in school. This demographic of users is social media savvy with a strong preference for mobile first interaction and versed in multi platform media consumption. Although Whisper expanded into many regions, the main focus for the product was on North America.
Persona 1
Jeremy Parks
Jeremy is a student attending USC. Well liked, Jeremy is an extrovert with a large social media following. Family problems and a difficult living situation have recently made him depressed.
Goals
Find a safe place to talk about his emotions
Keep his social media presence strong
Pain Points
Friends don't want to hear about his problems
Can't share his negative thoughts on social media
Favorite Apps
Instagram, Snapchat, Group Me
Persona 2
Melissa Steele
Melissa recently moved with her family to Raleigh, North Carolina. An introvert with no friends in her new hometown will make her final year in high school challenging.
Goals
Make new friends
Find likeminded classmates
Pain Points
Doesn't know how to find new friends
Difficulty socializing
Favorite Apps
Tumblr, Instagram, Snapchat
Team & Role
I joined Whisper as the first full-time product designer in August of 2013. As the product and team grew, so did my experience and value within the company. During my later years at Whisper, I lead product designers, a team of video editors including motion designers and managing contractors for various projects. I helped lead new product and feature initiatives for iOS, Android, web, video and print working closely with product managers and senior staff.
Design Process
Case Study 1: Whisper Video
Project Summary
At Whisper we wanted to introduce video whispers as a new form of expression within the app. Research showed us that user retention was significantly higher the more often a user created whispers. Ultimately we felt our product lacked enriched and engaging video content other social products had. With the addition of video our product would also become more attractive to advertisers.
Key Performance Indicators
Increase User Engagement
Increase User Retention
Introduce Video Advertisements
Market Analysis
In order to build a familiar user experience, we started by evaluating top apps within the social and media landscape. Discovering trends amongst the apps we explored, we were able to build a foundation to start with. After evaluating the market we also realized our product felt dated without the rich media format of video.
Key Insights
Square or fullscreen vertical video is common
Autoplay seems to be the standard
Content types varied within feed view apps (Instagram and Facebook)
Brainstorm Solutions
Working with the CEO, head of product, a product manger, and junior designers we quickly wrote our potential solutions on post it notes and placed them on a whiteboard. Once all our ideas were on the whiteboard, we voted on our favorite solutions. For the full design sprint process we followed view www.gv.com/sprint
Conclusion
Autoplay whisper videos
No sound unless its an advertisement
Fullscreen video isn’t a technically viable option at this time
Low Fidelity Mockups
The team narrowed down the whisper video consumption experiences into three different styles. I then used a whiteboard to quickly mockup potential visual layouts.
Results
Normal grid feed with video Whispers throughout
Square sized video within the feed
Scrub and scroll grid feed experience similar to Pinterest’s ad units
Interactive Prototypes
These prototypes were produced to find the optimal video format to live within the home feed of Whisper. Worried video whispers within the home feed migh lead to a decrease in engagement of image based whispers, I created these interactive prototypes to be tested in user studies.
User Interviews
We asked interviewees specific questions regarding the new video whisper concept, which feed style they enjoyed most, and why. Although we did all these user interviews at our office, you can now leverage services such as lookback.io to conduct user interviews remotely.
Interviewees
10 interviewees total, each interviewed individually
Ages ranged from 14-45
20% non-user, 80% whisper users
40% male, 60% female
60% Android users, 40% iOS users
Goal for Interviews
Choose a Whisper feed format
Find usability issues within Whisper
User Interface
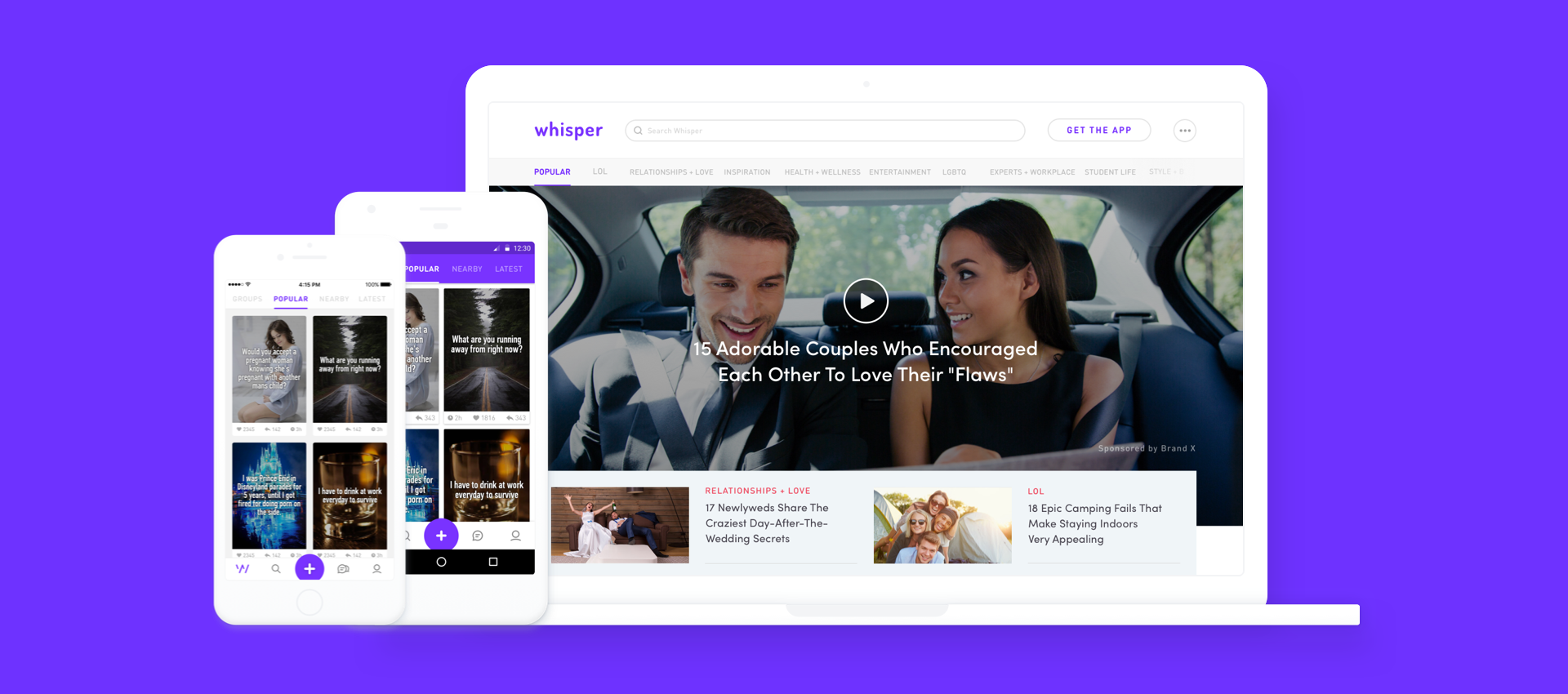
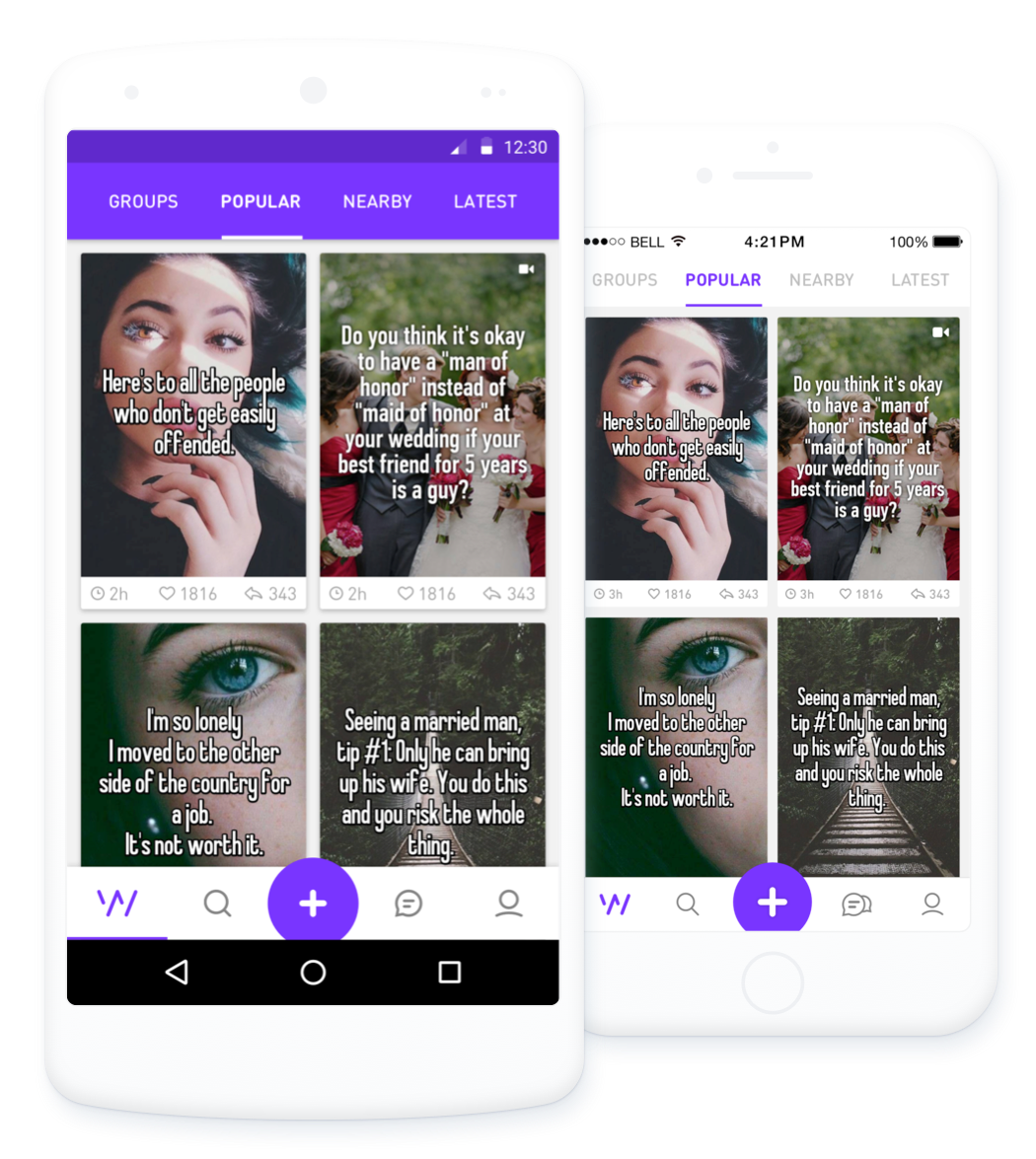
After reviewing the feedback from our interviewees, we decided to display video whispers beside image based whispers. We chose to space out the frequency of video whispers so that image based whispers wouldn't dominate the feed. A small video icon animates in the top right of video whispers to let users know a video is loading.
Development and Polish
I produced both iOS and Android mocks, assets and animations for all video components of the app. Working closely with developers, I also helped create a confluence page outlining core functionality and provided visual examples for each feature. Finally I cleaned up my sketch files and dropbox folders to make it easier for other designers on my team to revisit my work in the future.
Launch and Learn
Introducing video within the app lead to an increase in user creates and session time. The new video feature also allowed Whisper to close multiple ad campaigns with brand partners making the new feature well worth the investment.
Succesful Objectives
Increased User Engagement
Introduced Video Advertisements
Unsuccessful Objectives
Failed to Increase User Retention